Doxygen 을 사용하면 함수간의 Call Graph 를 만들어 낼 수가 있습니다. 이때 Call Graph를 그려 주는 툴로 GraphViz 라는 툴이 사용되고 있습니다.
아래 동영상을 통해서 그래프 비즈에 대한 개략적인 소개를 들을 수가 있습니다. 대략 30년 이상 됐다고 하는 거 같은데 생각보다 굉장히 오랫동안 사랑받은 툴이라는 것을 알 수 있었습니다.
https://youtu.be/uA2coCHpH0A?si=WuR-1MnOmdxlu7zK
위 동영상에서는 https://graphviz.it/ 이라는 사이트가 소개되던데 제가 접속 해보니 정상적으로 서비스 되고 있지 않은 것으로 보입니다. 대신에 검색을 해보니 GraphvizOnline 이라는 사이트를 찾을 수 있었고 주소는 아래와 같습니다.
https://dreampuf.github.io/GraphvizOnline
GraphViz 를 설치하시면 GVEdit 라는 툴을 확인하실 수 있고, 해당 툴을 통해서 아래 그림과 같이 스크립트에 따른 이미지를 확인하실 수 있습니다.

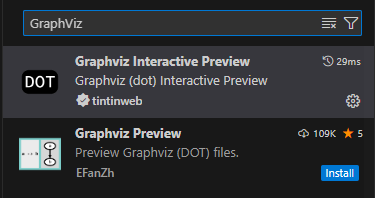
제가 요즘 주로 사용하고 있는 에디터인 Visual Studio Code 에서도 그래프 비즈 익스텐션을 검색해 보니 아래와 같이 다양한 익스텐션들이 검색 되더군요. 저는 그 중에서 제일 위에 있던 Graphviz Interactive Preview 라는 익스텐션을 설치해서 사용해 봤습니다.

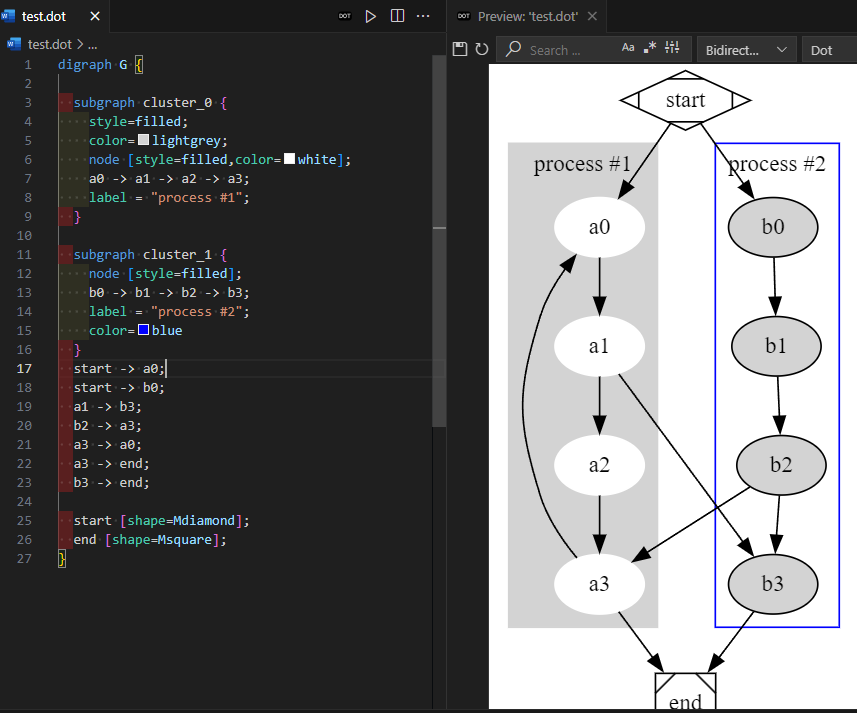
Graphviz Interactive Preview 를 설치후 아래 예와 같이 GraphViz 스크립트 작성 후에 dot 파일로 저장 하면 오른쪽 화면처럼 그래프가 바로 보여집니다.

위 동영상을 보다 보니 Jupyter Notebook 에서도 GraphViz 이미지를 확인할 수 있더군요.
오래된 툴인 만큼 CLI(Command Line Interface) 가 기본적으로 잘 돼 있어서, 다량의 이미지를 생성할 때 굉장히 편리하게 사용할 수 있습니다. GraphViz 명령어에 대해서는 아래 페이지에서 확인하실 수 있습니다.
https://graphviz.org/doc/info/command.html
제가 GraphViz 를 사용하면서 특히나 훌륭하다고 생각하는 부분은 초보자도 약간만 배우면 굉장히 쉽게 사용할 수 있다는 점입니다. 개발자로 일 하다 보면 문서를 만들 일들이 굉장히 많은데 GraphViz 를 사용하면 이런 업무들이 훨씬 더 쉬워질 거라고 생각합니다.
'유틸' 카테고리의 다른 글
| 스마트폰 카메라를 PC 캠으로 사용하기 DroidCam (0) | 2022.08.22 |
|---|---|
| Visual Studio Code Snippets 생성기 (0) | 2019.10.11 |
| 최근에 찾게 된 괜찮은 에디터 VSCode(Visual Studio Code) (0) | 2019.08.25 |
| 크롬 브라우저 기기로 전송 기능~ 너무 편리한데 (0) | 2019.08.16 |
| 팟플레이어 실시간 자막 번역~ (0) | 2019.08.09 |
| MKV 동영상 챕터 지우는 방법 mkvtoolnix (1076) | 2019.04.20 |
| 구글 Chrome 원격 데스크톱 웹앱이 나왔네요~ (751) | 2019.04.16 |
| Circuit Simulator 를 사용하여 회로의 합성 저항 구하는 방법 (594) | 2019.04.07 |




댓글